こんにちは。しゃまちーです。
最近、サイト内を少しずつ変えています。
その中で初めてヘッダーアイキャッチなるものを作成してみました。

とはいえ、芸術センスゼロなのでちょっとダサい感じになっちゃいましたが…。
それを含めて当ブログらしいゆる~い、のんびり感を出せればと。
数時間の悪戦苦闘の上に完成したヘッダーアイキャッチ。
早速、設置しようとしたところ、サイズが合わない…。
更に悪戦苦闘すること数時間…。
いろいろ調べたところ、どうやらプラグインが関係しているようでした。
ということで、忘備録として奮闘記を残しておきます。
なぜヘッダーアイキャッチを作ったの?
まずは、なぜヘッダーアイキャッチを作ったのかについてお話させてください。
ヘッダーアイキャッチを作った理由はオリジナリティを出すため!
そもそも、なぜヘッダーアイキャッチを作成する事にしたのか?
それは、トップページがシンプル過ぎたからです。
ちなみに当ブログはWordpressで作成していて、テーマは「STORK19」を使っています。
デフォルトの設定でも十分おしゃれなサイトになるのですが、ちょっと物足りないのも事実。
「『ごしゅのつれづれ日記です。』といったらこのアイコン」みたいなものがあってもいいのかな~と。
そして最近登録したBlogMapの設定時にヘッダー画像が必要だったので、同じ画像を当ブログにも採用する事にしました。
どうやってアイキャッチ画像を作ったの?
ヘッダーアイキャッチを作る事にしたのはいいものの、絵を描くのが苦手な私。
デザインセンスももちろんありません。
金銭的な余裕があれば外注も考えるのですが、それも無理…。
自作以外に選択肢がない状況でした。
そこで絵が苦手でも簡単に画像作成が出来て、しかも無料プランもある「Canva」を利用する事にしました。
この「Canva」は多くのサイトでブログ作りに役立つツールと紹介されているだけあって、芸術センスゼロの私でも使えましたよ。
ヘッダーアイキャッチ設定するが、サイズが小さい!
ヘッダーアイキャッチが完成したので早速、設置する事にしましたが…。
予想外の展開!どうしてもサイズが小さくなる!!
設置したヘッダーアイキャッチですが、以下の画像のようにサイズがおかしなことに。

本当は画面の横幅いっぱいに表示させたいのですが、どうしても縮小して表示されてしまいます。
作成時のサイズが小さいのかと作り変える事、複数回…。
結果は毎回同じ上の画面の状態でした。
原因はプラグイン⁈
ここまでヘッダーの作り方を調べながら作成してきた私。
「サイズは○×○がいい」とか「テーマによって適切なサイズがあるから確認した方がいい」とか色々な情報がありました。
しかし、今回のサイズが小さくなる状況が解消されることはありませんでした。
そこで、アップロードした画像が小さくなることについて検索してみた所、プラグインの設定の影響を受けているかもと。
早速、プラグインの確認をしてみることにしました。
画像縮小プラグイン『imsanity』が原因だった!
画像関連プラグインで当ブログが使用していたのが『imsanity』。
やはりこのプラグインが影響しているようでした。
『imsanity』はどういうプラグインなの?
『imsanity』は画像のリサイズに特化したプラグインです。
サイト運営するにあたって画像サイズの管理は必須事項ですよね。
通常は画像のアップロード前にしっかり圧縮などの処理をしておくものだと思います。
しかし、うっかり処理を忘れても、そもそも処理方法を知らなくても、大サイズの画像がアップロードされないようにする。
それがプラグイン『imsanity』で出来るのです。
通常の記事作成時において『imsanity』のリサイズは非常に便利なので、私達も活用していたのですがまさかこんなことになるとは…。
(しかも初期設定のままだった為、どの程度リサイズされているのかも把握していなかった…。)
きちんと理解した上でプラグインを使っていかなければと改めて思いました。
どんな設定になっていたの?
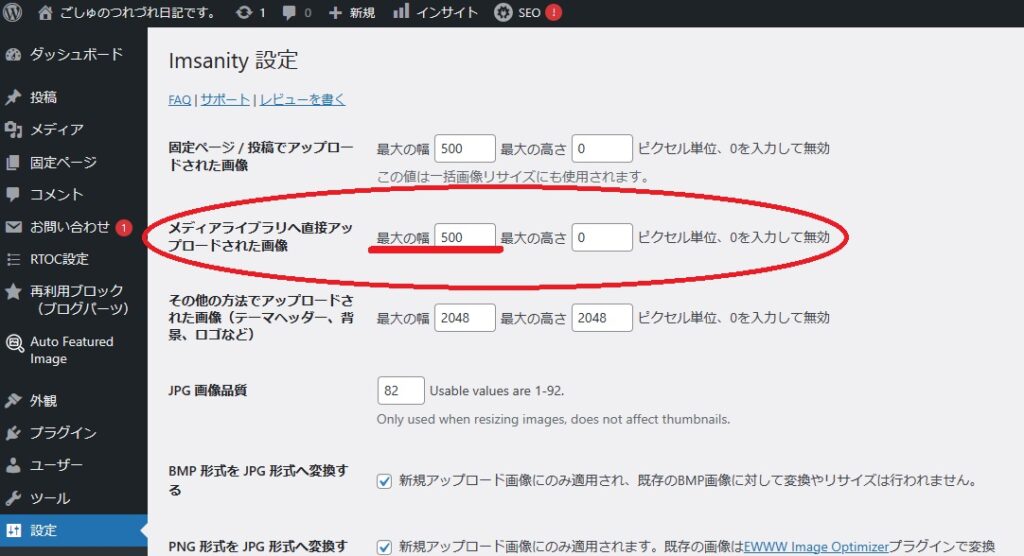
当ブログの『imsanity』の設定は以下の通りになっていました。

なんと、最大幅が500ピクセルになっていたんですね。
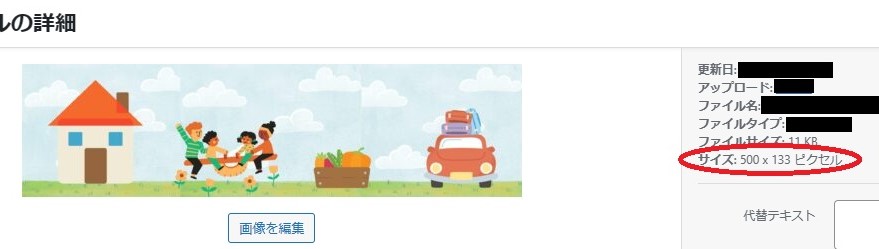
私が作成したのは幅が2400ピクセルのものだったので、かなり縮小されています。

このようにアップロード時点で幅が500ピクセルに変更されていました。
どうやって解決したの?
アップロードされた画像が勝手に小さくなる原因が分かったので、設定変更してリサイズされないようにしました。
どの設定を変えたの?
設定変更はいたって簡単、単純。
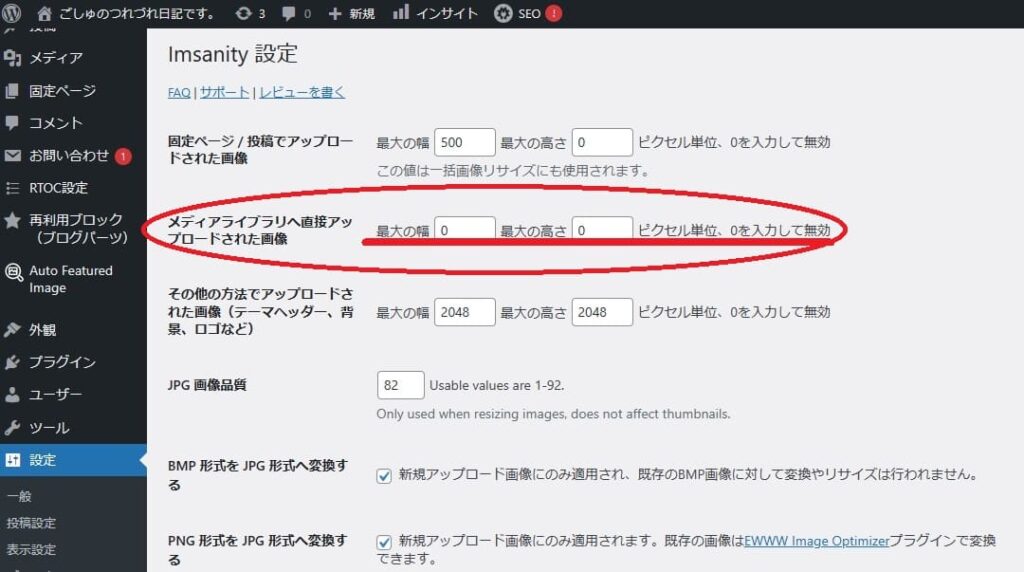
先程の設定画面で最大幅を「0」に設定するだけです。

設定画面をよく見たら「0を入力して無効」と書いてありましたね…。
ちなみに今回はメディアライブラリへのアップロードのみ無効とし、投稿画面からはリサイズするよう設定しておきました。
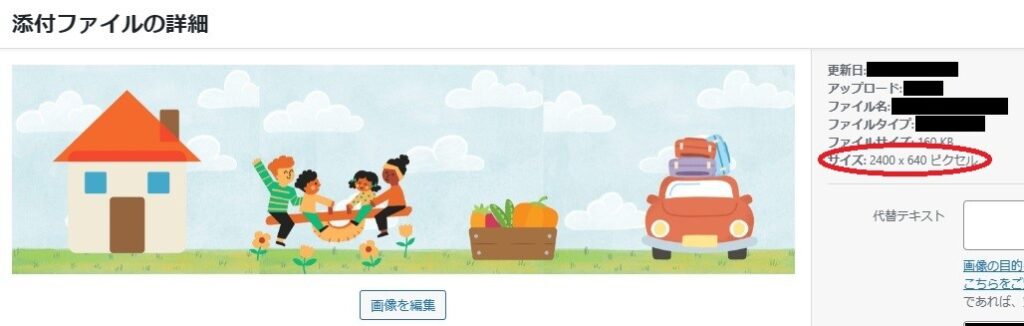
変更後がこちら。

ちゃんと思い通りの幅2400ピクセルになりました。
そしてトップも…

無事、横幅いっぱいに表示されています。
悪戦苦闘すること数時間。
ようやくイメージ通りのトップ画面になりました!!
今回のまとめ
今回思ったことをを一言で表すと…
画像関連でイメージ通りにならない時はプラグインを確認!
これに尽きますね。
WordPressにおいてプラグインって便利なものなのですが、その使い道を理解していないと思わぬ落とし穴があるのだと思い知らされました。
ひとまず思い通りのトップページになりましたので、よかったらぜひ見てくださいね。
これからも『ごしゅのつれづれ日記です。』をよろしくお願いします!!
お読みいただきありがとうございます。
ランキング参加中です。
よろしければ、応援お願いします。











